Kurs Bartka Misia na temat optymalizacji szybkości stron internetowych to jedno z najlepszych szkoleń, z jakimi miałem okazję się spotkać. Autor w przystępny sposób wyjaśnia zawiłości Core Web Vitals, które my, specjaliści SEO, często zlecamy developerom. Kurs ułatwia nam komunikację, dzięki czemu każdy SEO Project Manager może efektywniej współpracować z zespołem deweloperskim. Dbałość o szczegóły i jasny język przekazu czynią to szkolenie nieocenionym źródłem wiedzy, które znacząco podnosi kompetencje w zakresie SEO.
Fantastyczny jest to kurs, nie zapomnę go nigdy! Forma prowadzenia kursu była bardzo dobrze przemyślana, a lekcje były skondensowane i pełne cennych informacji. Bartek umiejętnie przekazuje treści w sposób łatwy do zrozumienia, wykorzystując realne przykłady z życia. W czasie trwania kursu miałem okazję wykorzystać zdobyte informacje w praktyce dzięki zadaniom domowym. Były one świetnym uzupełnieniem teorii i pozwoliły mi na jeszcze lepsze zrozumienie materiału. Jestem bardzo zadowolony i na pewno wykorzystam nowe umiejętności w swojej pracy.
Zajmuję się pozycjonowaniem stron i analityką internetową, więc kursu raczej nie traktowałem jako miejsca do zdobycia wiedzy jak samodzielnie zoptymalizować stronę pod kątem technicznym. Celem było poznanie jak to działa, poznanie pojęć i podstawowych technik, które pozwolą mi lepiej komunikować się z działem IT. Co do samego kursu - spełnił moje wszystkie oczekiwania i pozwolił zbudować solidny most komunikacyjny w firmie. Te prostsze i mniej techniczne aspekty optymalizacji nauczyłem się wdrażać sam, a przez lepsze i głębsze zrozumienie całego tematu mogę swobodnie delegować resztę kwestii wśród developerów.
Szczególnie przypadła mi do gustu forma prowadzenia kursu, gdyż wymusza własną inicjatywę i nie jest to bierne przepisywanie kodu, co dla mnie było ogromnym plusem. Bartek poruszył tematy, których czasem celowo nie rozwinął, a na koniec modułu wymagał wykonania tych elementów, co było super rozwiązaniem „zmuszającym” do działania. Tak czy siak tematy bardzo dogłębnie rozwinięte, przez co widać, że prowadzącemu zależy, aby kursant zrozumiał przyczynę problemu. Świetny kurs, bardzo dużo się nauczyłem.
Jestem w pełni zadowolony z kursu pomimo tego, że jestem dopiero w połowie, to już widzę, że kurs poukładał mi wiele tematów oraz nauczył nowych. Lekcje są zwięzłe i dobrze przemyślane, a na końcu każdego modułu zwieńczone zadaniem w dedykowanym projekcie, w którym jest co optymalizować. Polecam początkującym programistom jak i tym bardziej doświadczonym, którzy wcześniej nie mieli czasu zgłębić tematu performance.
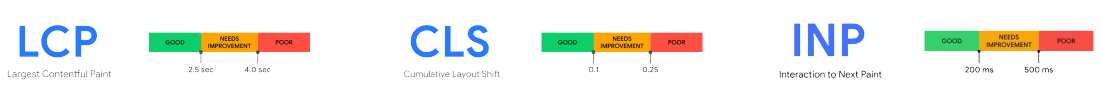
Długo czekałem na tego typu inicjatywę, ze względu na duży chaos w dokumentacjach oraz niezrozumiałe komunikaty w pagespeed insightcie. Do teraz wszystkie moje działania optymalizacyjne nie dawały efektów jakich chciałem. Dzięki temu kursowi w końcu zrozumiałem czym są te wszystkie wskaźniki, jak na siebie wpływają, jak je optymalizować, skąd się biorą ich wartości. Po kursie na pewno będę bardziej świadomym frontendem i będę zwracał uwagi na performance już od pierwszej linijki kodu :)