
Optymalizacja frontendu
Czy WebPageTest Opportunities & Experiments to dobry ruch?
Kilka dni temu, WebPageTest ogłosił nową funkcjonalność w swoim narzędziu o nazwie Experiments & Opportunities. Po wygenerowaniu standardowego raportu, mamy do dyspozycji nową sekcję z listą rekomendowanych usprawnień na stronie (coś podobnego, co otrzymujemy w Lighthouse) + opcję uruchomienia nowego testu, z implementacją danej zmiany bez potrzeby kodowania, aby przekonać się, jak faktycznie wpływa ona na wydajność. Czy jest to dobre narzędzie?
Gdy podejmuję się badania wydajności jakiejkolwiek strony lub aplikacji WWW, zawsze rozpoczynam od wygenerowania raportu na WebPageTest. To wspaniałe narzędzie, które prezentuje mnóstwo interesujących informacji na temat kondycji danej strony WWW, fantastycznie ukazany waterfall z wieloma detalami, powiązanymi metrykami jak np. Core Web Vitals, z wizualną prezentacją renderowania stron, z możliwością porównania wydajności poszczególnymi stronami i wiele więcej.
Na temat nieco ukrytych możliwości testowania m.in. na WebPageTest powstał mój autorski webinar pod koniec zeszłego roku - efektywnie testowanie wydajności frontendu wg procesu.
Przedstawiłem w nim np. opcję blokowania niektórych żądań i generowania raportu wydajności, by pokazać, jak dany zasób wpływa na całość strony. Pokazałem opcję customowych skryptów, które mogą się wykonać podczas testu, aby niejako zaprogramować sekwencję testu (np.: użytkownik wchodzi na stronę A, klika w link B, przechodzi na stronę C - testujemy tym samym bardzo ważny aspekt, czyli tranzycję między jedną a drugą stroną). Inna możliwość to np. uruchomienie testu dla zalogowanych użytkowników na naszej stronie.
Kilka dni temu, WebPageTest ogłosił nową funkcjonalność w swoim narzędziu o nazwie Experiments & Opportunities. Po wygenerowaniu standardowego raportu, mamy do dyspozycji nową sekcję z listą rekomendowanych usprawnień na stronie (coś podobnego, co otrzymujemy w Lighthouse) + opcję uruchomienia nowego testu, z implementacją danej zmiany bez potrzeby kodowania, aby przekonać się, jak faktycznie wpływa ona na wydajność.
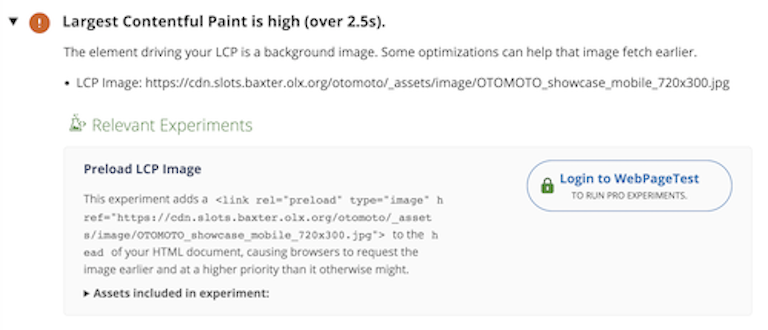
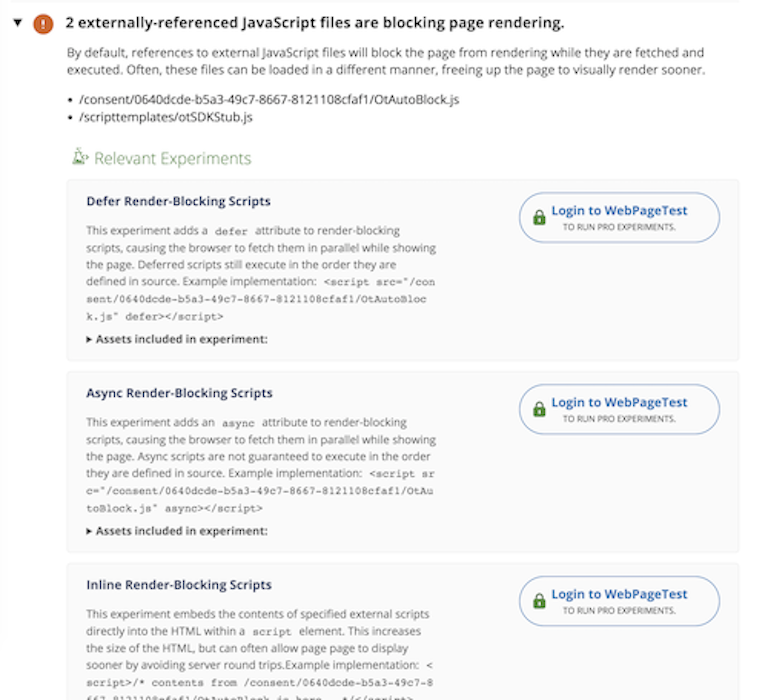
>>> Tutaj przykład listy rekomendacji i wskazówek w jednym z moich raportów
Rekomendacje zostały podzielone na 3 główne kategorie:
- Is it quick?
- Is it usable?
- Is it resilient?
Wskazują one na 3 ważne aspekty każdej strony, czyli load-time i run-time performancje oraz odporność strony, gdy wykorzystujemy na niej zasoby zewnętrzne 3rd parties.
W momencie, kiedy WebPageTest zauważy np. zbyt długi czas oczekiwania na wyrenderowanie obrazka LCP, może zaproponować dodanie <link rel="preload"> do head. Taką zmianę podczas testu automatyczne wykona dla nas WebPageTest i przedstawi rezultat, jak wpłynęło to na czas ładowania tego elementu. Nie musimy nic zmieniać w kodzie, niczego deployować na serwer naszej strony itd.


Możemy też np. dodawać customowe skrypty na początku lub końca sekcji <head> dokumentu HTML albo np. przed </body>.
Co o tym wszystkim sądzę?
1. Jeśli nie korzystamy z płatnej wersji WebPageTest, to uruchamianie eksperymentów nie będzie możliwe (poza jednym na 1 test). Dobre narzędzia zazwyczaj są płatne (i dobrze), ale...
2) ...wygenerowanie raportu dla jednej strony zajmuje przynajmniej kilka minut. Jeśli wstrzelimy się w tzw. "prime time", kiedy wielu użytkowników z całego świata testuje swoje strony, czasem zdarza się poczekać nawet i ponad 10 minut. Jeśli dodamy do tego uruchomienie kilka eksperymentów (czyli kolejne kilka testów), by zobaczyć jak zmienia się wydajność naszej strony, czekanie na wyniki może okazać się zbyt irytujące. Nie uśmiecha mi się tym samym za to płacić. Czas to pieniądz, a owe eksperymenty można uruchamiać zdecydowanie szybciej (patrz następny punkt) i mieć większą swobodę.
3) Uważam, że szybciej owe eksperymenty można wykonywać w narzędziu developerskim jakim jest Chrome DevTools Overrides. Mamy wtedy nie tylko pełną dowolność w kwestii tego, jak zmieniamy naszą stronę (również bez potrzeby kodowania/zmiany kodu naszej strony i deploymentu itd. - wszystko odbywa się po prostu w przeglądarce), ale otrzymujemy przy tym natychmiastowy rezultat. Mamy pogląd w waterfallu odnośnie np. zmiany kolejności ładowanych zasobów, a także możemy uruchomić Lighthouse. Uważam, że jest to dużo szybszy sposób na eksperymentowanie. Owa wolność w dokonywaniu zmian nie istnieje w WebPageTest - jesteśmy trochę ograniczeni względem niektórych modyfikacji w kodzie.
>>> Tutaj opowiadam o DevTools Overrides i jak można z niego korzystać
4) Experiments & Opportunities jeszcze nie daje w 100% prawidłowych rekomendacji. Testując jedną z moich stron, gdzie do <script> mam już dodane atrybuty defer, WebPageTest zarekomendował mi ich dodanie i uruchomienie eksperymentu. Czyli eksperyment z czymś, co już istnieje :-) Wydaje mi się, że WebPageTest potrzebuje jeszcze trochę czasu, aby wszystko udoskonalić.
5) Niektóre z eksperymentów jak np. blokowanie ładowania niektórych zasobów istnieją z poziomu waterfalla w raporcie. Wystarczy kliknąć na dany zasób, zablokować jego wykonanie i uruchomić test na nowo. Dlaczego ta sama opcja wymaga już zapłaty, gdy chce się z niej skorzystać w sekcji Experiments & Opportunities?
Uważam, że Experiments & Opportunities to fajne narzędzie, ale zbyt wolne i trochę niepotrzebne mimo wszystko. Cieszę się, że to, do czego zachęcam od wielu miesięcy - czyli testowanie/eksperymentowanie ze stroną bez potrzeby nanoszenia zmian w repo kodu strony i deployowania oraz uczynienia tego np. w przeglądarce przez DevTools Overrides - to również ten kierunek, do którego zachęca zespół WebPageTest. Rozumiem ideę automatyzacji, ale liczba zmiennych, jakie wpływają na całość wydajności danej strony nigdy nie będzie ograniczały się w 100% do tych samych, utartych rekomendacji, które zadziałają idealnie i zawsze. Każda strona jest dość unikatową sprawą i wymaga odrębnej analizy, ale idealnie w oparciu o sprawdzony proces.
Owego procesu możesz zaznać w moim szkoleniu online Zoptymalizowany Frontend. Pod koniec czerwca (27 - 30.06) będzie ostatnia szansa przed wakacjami, by dołączyć. Więcej informacji wkrótce. Póki co, możesz się zapisać, by nie przegapić.