
Optymalizacja frontendu
Iframe i natywny Lazy Loading, czyli 9 faktów o iframe'ach w 2020 roku
Doczekaliśmy się standaryzacji NATYWNEGO lazy loadingu iframe’ów przez WHATWG. Oznacza to lepsze wsparcie tego naprawdę ważnego usprawnienia w temacie optymalizacji frontendu wśród przeglądarek. Czy aby na pewno wiesz wszystko o iframe'ach w 2020 roku i jak je optymalnie ładować?
1. Doczekaliśmy się standaryzacji NATYWNEGO lazy loadingu iframe’ów przez WHATWG (https://whatwg.org/). Oznacza to lepsze wsparcie tego naprawdę ważnego usprawnienia w temacie optymalizacji frontendu wśród przeglądarek. Wątek: https://github.com/whatwg/html/pull/5579
2. Po co ten lazy loading iframe'ów?
Żeby ładować zawartość iframe'ów tylko wtedy, kiedy jest to potrzebne. Jeśli dany iframe jest umieszczony na stronie nisko (użytkownik musi tam zescrollować), to po co ładować to od razu i blokować HTMLowy parser i wydłużać czas do interaktywności całej strony, kiedy tak naprawdę użytkownik może wcale nie dotrzeć do tego miejsca?
Umieszczasz np. wideo z YouTube'a na swojej stronie/blogu, albo np. Facebookowy widget i jest to element "below the fold"? Ładuj to "leniwie"! Oszczędź transfer danych użytkownikom, zadbaj o czas ładowania, oszczędzaj również baterie publiki Twojej strony! Na siłę możemy również znaleźć powód ekologiczny tej sprawy! :-)
3. Jak używać natywnego lazy loadingu?
<!-- leniwie ładuj ten iframe -->
<iframe src="https://example.com"
loading="lazy"
width="560"
height="300">
</iframe>
<!-- domyślne ładowanie tzw. "auto" (o tym w dalszej części bloga) -->
<iframe src="https://example.com"
width="560"
height="300">
</iframe>
<!-- ładuj od razu ten iframe bez względu na wszystko -->
<iframe src="https://example.com"
loading="eager"
width="560"
height="300">
</iframe>4. Przeglądarka Chrome (i miejmy nadzieję, że inne również wkrótce) potrafi AUTOMATYCZNIE leniwie ładować iframe'y w tzw. LITE MODE (https://blog.chromium.org/2019/04/data-saver-is-now-lite-mode.html). Jeżeli zatem nasz iframe nie posiada atrybutu loading="" (jak powyżej w drugim przykładzie - ma zatem tryb auto), to przeglądarka zdecyduje, żeby ten iframe załadować leniwie, jeśli używamy Chrome w trybie Lite (który służy m.in. do oszczędzania baterii naszego urządzenia).
5. Jeśli <iframe> ma rozmiary mniejsze niż 4x4px, jest niewidoczny (display: none ALBO visibility: hidden) - nawet jeśli ma atrybut loading="lazy" to i tak będzie ładowany od razu, synchronicznie. Przypadek jaki iframe może spełniać powyższe kryteria to np. użycie trackingowych pixeli (pomocnych w działaniach marketingowych na stronach).
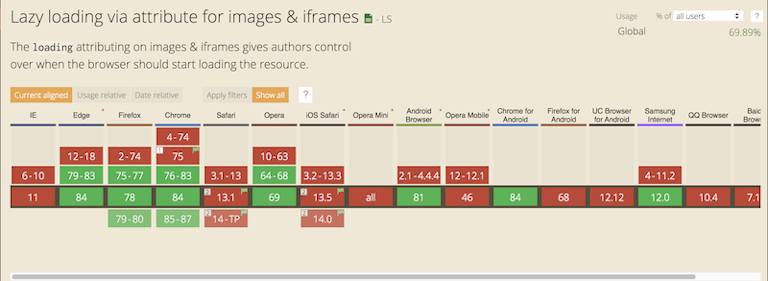
6. Jakie jest wsparcie natywnego lazy loadingu?
Nie najgorsze ale nieidealne.

7. Co z supportem dla starszych przeglądarek?
Sprawdzaj, czy natywny lazy loading jest obsługiwany w przeglądarce użytkowników. Jeśli tak - używaj natywnego rozwiązania, jeśli nie - załącz bibliotekę np. lazysizes (https://github.com/aFarkas/lazysizes).
<script>
if ('loading' in HTMLIframeElement.prototype) {
}
</script>8. Facebookowy widget (często wykorzystywany na blogach, celem polubienia/polecenia danego artykułu) opiera się na <iframe>. Od niedawna możemy włączyć leniwe ładowanie (natywne)! Zdecydowanie dobry ruch Facebooku!
Zobacz: https://developers.facebook.com/docs/plugins/like-button#settings
9. Jeśli umieszczasz <iframe> i ładujesz to leniwie, koniecznie musisz pamiętać o nadaniu szerokości i wysokości tego elementu. Tyczy się to również obrazków. Po co? Żeby uniknąć przesuwania się contentu podczas ładowania leniwych obrazków/iframe'ów i zaspokoić wytyczne odnośnie metryki Google'a - Cumulative Layout Shifts. To MEGA ważne.