
Optymalizacja frontendu
Koniec HTTP/2 Server Push - czas na 103 Early Hints!
Parę informacji dotyczących HTTP/2 Server Push (a tak naprawdę jego końca) oraz znacznie lepszej alternatywy w postaci Early Hints. Zespół Google'a ogłosił, że Chrome od wersji 106 przestanie wspierać Server Push.
Nie wiem jak Twoje doświadczenia, ale dla mnie była to zawsze droga przez mękę, aby to odpowiednio skonfigurować. Wydaje mi się, że podobne problemy miało sporo developerów i dlatego tylko nieco ponad 1% stron korzysta z tej funkcjonalności na HTTP/2, a jeszcze mniej na HTTP/3.
Jak działa Server Push i o co chodzi?
Kiedy odwiedzasz standardową stronę, przeglądarka w odpowiedzi otrzymuje dokument HTML, który musiał zostać pobrany. W nim znajdują się odnośniki do kolejnych zasobów, jak np. pliki CSS, JS, obrazki itd. Aby je pobrać, tak czy siak najpierw musi zostać pobrany HTML, a dopiero później kolejne assety, więc naturalnie przesuwa się moment ich pobierania.
Server Push polega na jednoczesnym pobieraniu więcej niż jednego zasobu - czyli np. wysyłamy żądanie do serwera o stronę główną i w odpowiedzi oprócz dokumentu HTML, pobieramy jednocześnie jakiś wskazany w konfiguracji plik (np. arkusz styli).
Czas na Early Hints!
Alternatywą do Server Push'a są tzw. 103 Early Hints. Działa to trochę inaczej, gdyż zamiast pobierania prawdziwych zasobów, mamy do czynienia jedynie z informowaniem przeglądarki przez serwer (dawaniem hintów), że warto dany zasób pobierać od razu. Przeglądarka może, ale nie musi się do tego zastosować - np. w przypadku już wcześniejszego przechowywania tego zasobu w cache przeglądarki.
Technicznie, Early Hints wykorzystują tzw. "server think time", czyli czas, kiedy serwer konstruuje odpowiedź, która potem wysyłana jest do przeglądarki. Jeśli posiadasz stronę, która nie ma pod spodem jakieś backendu, a jedynie zwraca prosty, mały dokument HTML - wtedy zastosowanie Early Hints może nie przynieść znaczących korzyści. Ale w przypadku zaawansowanych stron, np. z jakimś CMS pod spodem, lepsze rezultaty są bardzo prawdopodobne.
Jaka jest różnica między Early Hints (lub Server Push) a Preload <link rel="preload"?
Jeśli to czytasz, w Twojej głowie najprawdopodobniej pojawiło się pytanie - jaka jest zatem różnica między Early Hints a Preload'em? Już spieszę z odpowiedzią.
Banalna! W przypadku preloadingu, nadal najpierw musimy pobrać tylko główny plik (czyli np. dokument HTML), a dopiero później zacznie być pobierany zasób. W przypadku Early Hints, gdy przeglądarka zastosuje się do hinta, pobierze wskazany zasób od razu, w tym samym czasie, co główny dokument.
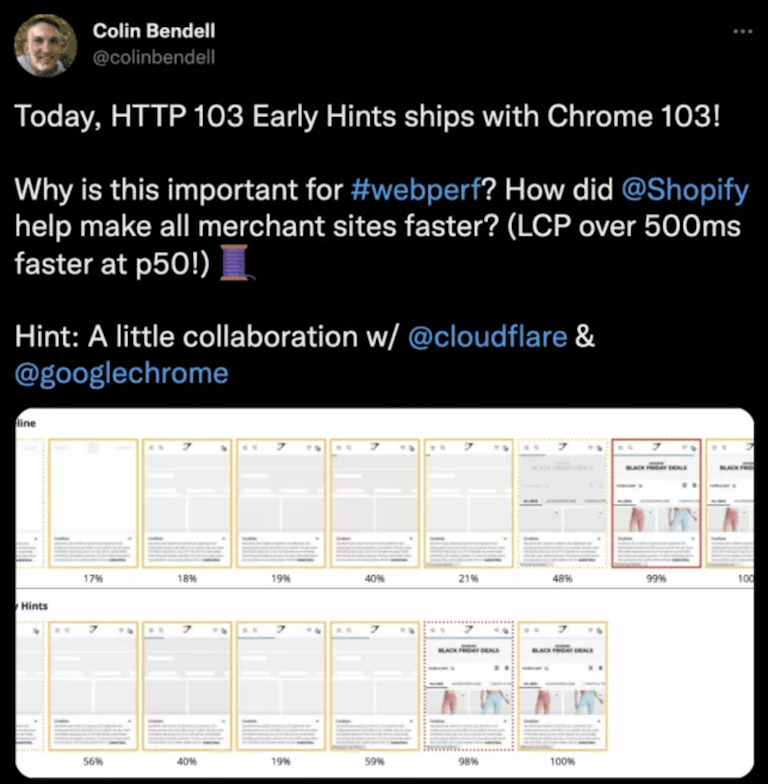
Czy Early Hints pomaga w wydajności?
Odpowiednio użyte - jak najbardziej. Dobrym przykładem użycia Early Hints mogą być zasoby blokujące renderowanie (np. arkusz styli CSS) albo jakiś obrazek stanowiący np. LCP. Zasadniczo te zasoby, które już obecnie preloadujesz w sekcji <head> zawsze powinny być dobrymi kandydatami, by dodatkowo wskazać je przeglądarce, by pobierała je od razu.

Jak zacząć korzystać z Early Hints?
Musisz pamiętać, że jest to rozwiązanie w dość początkowej fazie rozwoju. Jeśli korzystasz z Cloudflare, wtedy korzystanie z tego dobrodziejstwa będzie dość banalne do osiągnięcia. Wystarczy, że włączysz tę funkcję w panelu Cloudflare (w sekcji Speed -> Optimization -> Optimized Delivery).
Następnie musisz ustawić nagłówek na backendzie Twojej strony ze wskazaniem na preloadowanie zasobu. Przykład poniżej (w PHP):
<?php
header("Link: </fonts/subset-Oswald-Medium.woff2>; rel=preload; as=font; crossorigin");
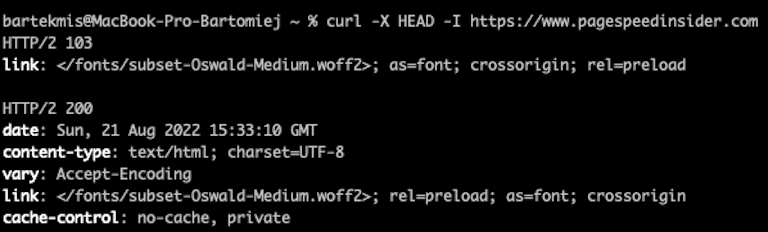
Aby upewnić się, czy to na pewno działa, warto skorzystać z cURL, aby potwierdzić, czy zwracana jest odpowiednia odpowiedź:
curl -X HEAD -I https://www.pagespeedinsider.com
Kod statusu to 103, który stał się niedawno oficjalnie częścią standardu HTML.
Interesujące blogi na temat Early Hints znajdziesz tutaj:
- https://nitropack.io/blog/post/early-hints
- https://www.corewebvitals.io/pagespeed/103-early-hints
Daj znać, czy korzystałe(a)ś już z Early Hints w swoim projekcie :-)
PS Jeśli czekasz na kolejny nabór do kursu Zoptymalizowany Frontend, informuję, iż najbliższa okazja będzie miała miejsce w dniach 3 - 6. października 2022. Szykuję z tej okazji małą aktualizację kursu i specjalny webinar :-) Zachęcam do zapisania się do programu na stronie, aby być na bieżąco.