Optymalizacja frontendu
Nowy Lighthouse w wersji 6 "zepsuł" wynik Twojej strony?
Jak wiesz, całkiem niedawno wyszła nowa wersja Lighthouse’a w wersji szóstej, w której wprowadzono nowe metryki do mierzenia POSTRZEGALNEJ wydajności stron WWW. Są to Largest Contentful Paint (LCP), Cumulative Layout Shifts (CLS) oraz Total Blocking Time (TBT), które są częścią Web Vitals - inicjatywy Google’a służącej do przedstawiania sygnałów jakości na temat strony pod względem User Experience.
Jak wiesz, całkiem niedawno wyszła nowa wersja Lighthouse’a w wersji szóstej, w której wprowadzono nowe metryki do mierzenia POSTRZEGALNEJ wydajności stron WWW. Są to Largest Contentful Paint (LCP), Cumulative Layout Shifts (CLS) oraz Total Blocking Time (TBT), które są częścią Web Vitals - inicjatywy Google’a służącej do przedstawiania sygnałów jakości na temat strony pod względem User Experience.
To duża różnica, gdyż poprzednie metryki takie jak First Meaningful Point służyły raczej do mierzenia czasów opartych na szybkości połączenia internetowego. Ale jak wiesz, numerki to tylko numerki, a liczy się to, jak w praktyce użytkownik czuje i postrzega stronę i jej wydajność - zwłaszcza, kiedy korzystamy z urządzeń mobilnych - na słabym lub szybkim połączeniu. Uważam, że to dobry ruch i pomoże w tworzeniu szybszych aplikacji i stron WWW.
Mam nadzieję, że wykonałeś już audyt wydajności Twojej strony, korzystając z nowego Lighthouse’a albo po prostu Google Page Speed Insights. Jeżeli score Twojej strony ucierpiał - nie martw się, tylko działaj! Wykonaj audyt, przeanalizuj co wymaga poprawy i postaraj się wdrożyć udoskonalenia. Użytkownicy na pewno Ci za to podziękują.
Uważam, że to, nad czym powinieneś/aś się skupić to przede wszystkim czasy osiągane na urządzeniach mobilnych.
To, co na pewno sugerowałbym zrobić, to zbadać wpływ skryptów zewnętrznych na Twojej stronie. W 80% zaobserwowanych przeze mnie przypadków to właśnie one są winowajcą i niedawno przedstawiałem oryginalne rozwiązanie opóźniania skryptów zewnętrznych (jest wideo na YouTube), dzięki któremu na mojej prywatnej stronie z wierszykami przyspieszyłem Time To Interactive z 12s do 4s! Miało to również wpływ na pozostałe (w tym nowe) metryki.
Co do Largest Contentful Point - tutaj z moich najnowszych obserwacji wynika, że największa porcja treści w przestrzeni above-the-fold powinna w miarę możliwości pojawiać się od razu, bez żadnych animacji (lub mocno przyspieszonych).
Nie będę się rozwodził na temat nowych metryk, co dokładnie mierzą i jak je poprawić, gdyż ten temat analizowałem na moim instagramie w formie wideo devstories z Benza.
Po co dbać o Web Performance i czy musisz?
Nie oszukujmy się - szybka strona/aplikacja to wizytówka biznesu. Każdy z nas korzysta z jakichś usług i jeżeli są one dostarczone sprawnie, szybko i w wysokiej jakości - biznes kręci się, aż miło i jesteśmy z nich zadowoleni. Z chęcią płacimy za nie, polecamy innym. Tak samo jest ze stroną lub aplikacją - ich szybkość i jakość powinny być odzwierciedleniem dostarczanych usług. Prowadząc np. platformę sklepową, sprzedając produkty, na pewno poprawimy szybkość podejmowanych decyzji przez użytkownika.
Szybka strona/aplikacja = większy zysk.
Po prostu.
Kolejna kwestia to SEO, choć śmiało można to powoli nazywać UXSEO. Google mocno inwestuje w swoje Web Vitals, niebawem (w 2021 roku) zacznie przekładać poziom satysfakcji użytkowników z korzystania danej strony/aplikacji na jej pozycję w rankingach wyszukiwania. To ważna wiadomość, gdyż jeśli dużą część biznesu i jego wyników dana firma opiera na tym, jak wysoko strona znajduje się po wpisaniu frazy w wyszukiwarce, i UX + czasy osiągane na podstawie nowych metryk są słabe, może dużo stracić.
Narzędzia
Wszyscy wiemy, że do mierzenia wydajności stron WWW służą narzędzia takie jak Lighthouse, Google Page Speed Insights albo WebPageTest. Przedstawiają one wyniki w czasie dokonywania testów. Ale co w przypadku, kiedy chcemy zachować ciągłość w testowaniu wydajności naszej strony i mieć zawsze pewność, że cały czas, nawet po kolejnych zmianach, strona/aplikacja jest nadal jednakowo szybka i mieści się w naszym Performance Budget?
Z całą pewnością możemy testy wykonywać manualnie, ale wymagać to będzie od nas dyscypliny i pamięci o każdorazowym przeprowadzaniu takich audytów. Mogę sobie jedynie wyobrazić, że nie będzie to łatwe, gdyż wymagać to będzie po prostu większej ilości czasu.
Jestem fanem automatyzacji wszystkiego, co tylko się da i ten proces audytu wydajności jak najbardziej możemy zautomatyzowanym uczynić.
Chciałbym polecić Wam 2 rozwiązania.
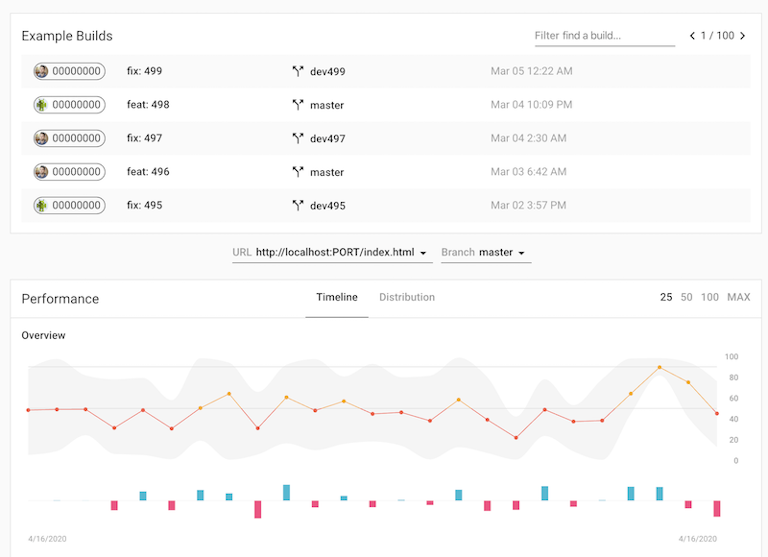
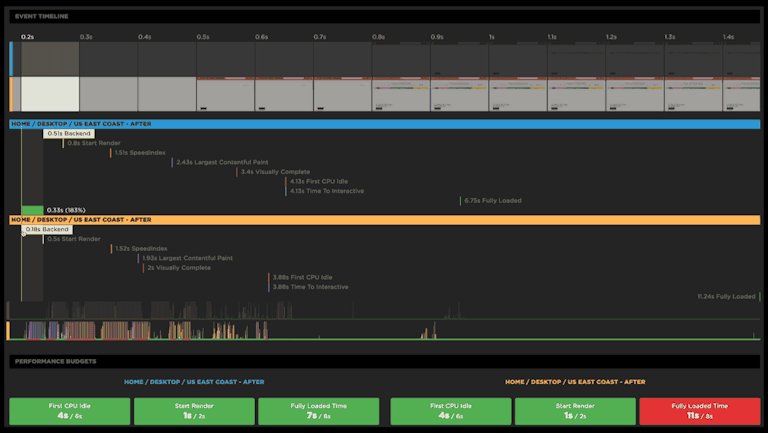
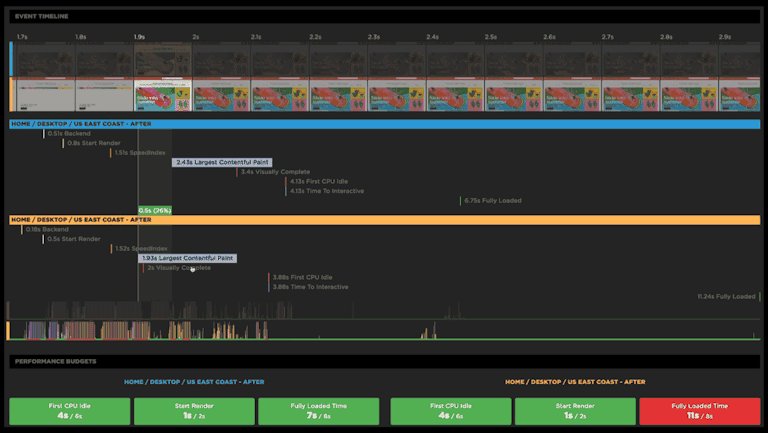
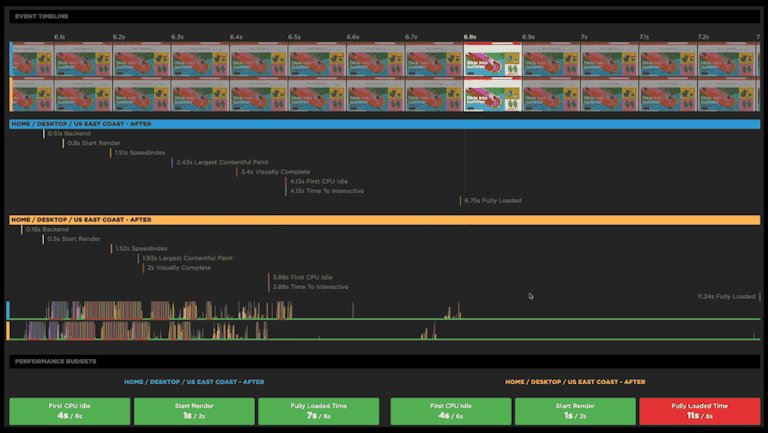
SpeedCurve (https://speedcurve.com/)
Nie jest to narzędzie darmowe, ale jeżeli mądrze zaplanujemy do 2000 audytów miesięcznie, zapłacimy $20 USD na miesiąc. SpeedCurve przedstawia rezultaty z przeprowadzanych audytów w formie wykresów, analiz wszystkich najpopularnieszych metryk, w tym najnowszych Web Core Vitals.

Lighthouse CI (https://github.com/GoogleChrome/lighthouse-ci)
Darmową alternatywą może być rozwiązanie przygotowane przez samych zespół Lighthouse. Jest to Lighthouse CI, które możemy w prosty sposób wdrożyć do naszego procesu CI i mieć dostępne analizy po każdym wdrożeniu nowej funkcjonalności na naszej stronie. Można w łatwy sposób zaimplementować ten proces np. za pośrednictwem GitHub Actions albo Jenkinsa. To narzędzie wskaże nam różnice w wydajności pomiędzy poprzednią a nową wersją strony, gdzie nastąpił regres lub progres i tym sposobem, zawsze wiemy, czy nasza strona jest jednakowo wydajna.