
Optymalizacja video na stronach WWW
[AKTUALIZACJA - PAŹDZIERNIK 2024] Możliwości optymalizacji ładowania/osadzania video na stronach jest sporo, a zależą one przede wszystkim od kontekstu i od umiejscowienia wspomnianych materiałów wideo na stronie. Ten artykuł to swoiste antidotum na szereg tutoriali w internecie, które przedstawiają jedynie bardzo podstawowe porady.
Jakiś czas temu, jeden z uczestników naszego Discorda Web Dev Insider zadał pytanie, jakie są ogólne rekomendacje względem osadzania video na stronach WWW pod kątem optymalizacji wydajności. Większość materiałów w internecie (w tym kursów) przedstawia jedynie kompresję pliku MP4 (np. poprzez YouCompress) oraz lazy loading jako dwie podstawowe i w zasadzie jedyne metody.
To stanowczo za mało! Możliwości optymalizacji ładowania/osadzania video na stronach jest znacznie więcej, a zależą one przede wszystkim od kontekstu i od umiejscowienia wspomnianych materiałów wideo na stronie.
Gdybym miał wymienić najważniejsze sposoby optymalizacji wydajności video na stronach to byłoby to:
1. Kompresja - użycie np. YouCompress albo https://handbrake.fr/.
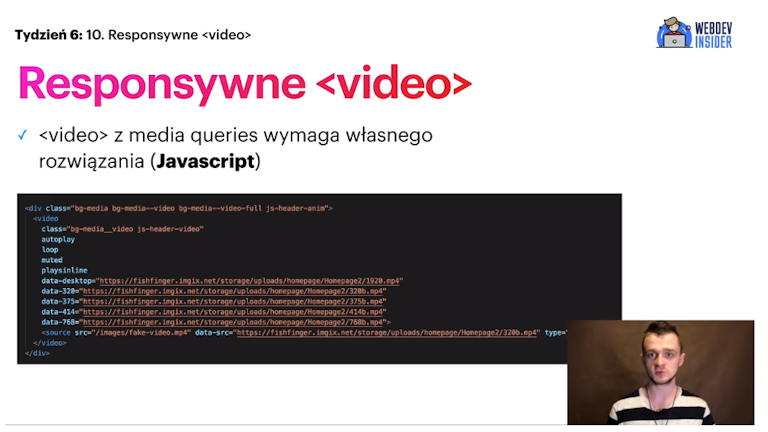
2. Korzystanie z responsywnych <video>, dzięki którym ładujemy np. mniejszy (bardziej okrojony plik video) na mobile, a nieco dłuższe (i tym samym cięższe rozmiarowo) na desktopie. Przydatne, kiedy ów video ładuje się w przestrzeni above the fold, od razu, z autoplay np. w tle nagłówka strony, ale z całą pewnością do zastosowania również below the fold. Osobiście na wielu stronach wdrażamy też rozwiązanie, gdzie na backendzie rozpoznajemy po nagłówku czy użytkownik jest na mobile i jeśli tak - to zamiast serwować video, serwujemy tylko obrazek, a video tylko jako przycisk "play" do uruchomienia na żądanie.

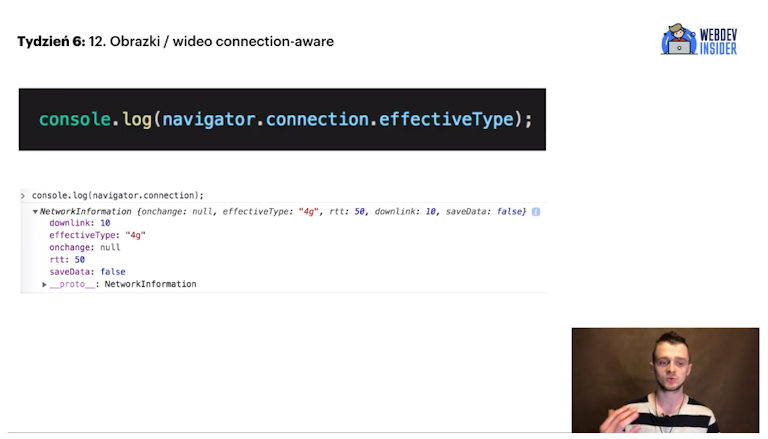
3. Osadzanie video będące "connection-aware" - czyli za pośrednictwem JS rozpoznajemy, że np. użytkownik korzysta z połączenia 3G i w tym momencie ładujemy super okrojone video lub w ogóle go nie ładujemy, a w zamian wyświetlamy po prostu obrazek. Dla userów na szybkim połączeniu, serwujemy pełne video.

4. Serowanie video przez CDN typu Cloudinary. Osobiście korzystam z Imgix https://imgix.com/. Zerknij też na ImageKit.
5. Rezygnacja z osadzania video w formie <iframe> np. z YouTube (a jeśli trzeba no to obowiązkowo z lazy loadingiem). Zamiast zmuszać użytkownika do ładowania playera w iframe (z kilkaset kb JS'a), lepiej wyświetlić leniwie obrazek z przyciskiem play i dopiero w momencie kliknięcia ładować ów video w iframe. Polecam artykuł: https://www.smashingmagazine.com/2022/02/reducing-web-carbon-footprint-optimizing-social-media-embeds/
6. Ogólna zasada to rezygnacja z automatycznego ładowania jakiegokolwiek wideo na urządzeniach mobilnych, a w zamian serwowanie lekkich obrazków, z możliwością ich uruchomienia na żądanie. Na desktopie, gdzie w większości przypadków użytkownicy są podpięci do szybkiego WiFi, możemy decydować się na automatyczne uruchamianie pełnowymiarowego video.
7. Jeżeli mamy do załadowania duże wideo w tle w przestrzeni ATF, na desktopie z kolei powinniśmy pomyśleć o jego ładowaniu asynchronicznym, prezentującym użytkownikowi jakiś spinner/loader, wskazując użytkownikowi, że "coś się jeszcze ładuje", jednocześnie nie blokując użytkownika w swobodnym czytaniu / scrollowaniu na stronie. Jedna z naszych realizacji, gdzie to zastosowaliśmy: https://www.unicornaccountants.co.uk/
8. Jeżeli wideo zostało zakwalifikowane jako LCP, stosuj się do poniższych porad:
- nie stosuj preload'u dla zasobu wideo (np. mp4), bo nie zadziała
- dodaj fallbackowy obrazek za pośrednictwem atrybutu poster=
- dodaj preload do tego obrazka
- sprawdź, czy nie zaszkodziło to krytycznej ścieżce renderowania (opowiadam o tym aspekcie pod koniec poniższego filmu)
Te i jeszcze inne techniki optymalizacji ładowania i osadzania video na stronach zostały omówione w kursie Zoptymalizowany Frontend, do którego możesz dołączyć.