
Optymalizacja frontendu
Paginacja na stronach a Cumulative Layout Shifts
Jak uniknąć problemów z metryką Google’a o nazwie „Cumulative Layout Shifts” w kontekście dynamicznej paginacji (np. poprzez technikę Infinite Scroll albo Load More), która traktuje o tzw. zbiorczym przesunięciu układu?
„Cumulative Layout Shifts”, to metryka Google'a w ramach Web Core Vitals, która traktuje o tzw. zbiorczym przesunięciu układu. Jeśli nieoczekiwane przesunięcie treści na stronie podczas ładowania trwa powyżej 500ms, wtedy Google może zacząć postrzegać naszą stronę jako nieprzyjazną użytkownikom, a w konsekwencji obniżyć naszą pozycję w rankingach wyszukiwania.
Jak to się ma do paginacji?
Wyróżniamy kilka typów paginacji:
- Standardowa - paginacja z linkami (numerki 1 2 3 itd.) - manualne kliknięcie w daną liczbę powoduje przejście do kolejnej strony z rezultatami;
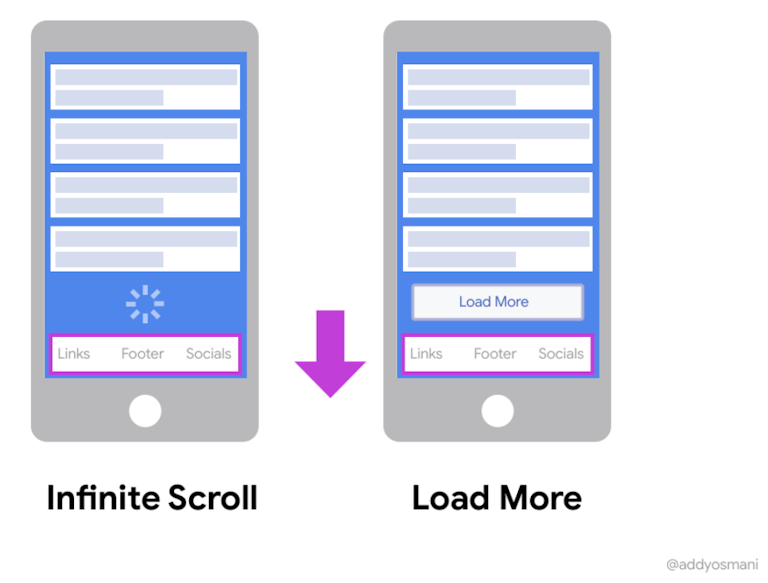
- „Infinite scroll” - technika polegająca na automatycznym „doładowywaniu” kolejnych wyników na stronie w miarę, kiedy scrollujemy ku dołowi (użytkownik nie musi w nic klikać, a jedynie scrollować)
- „Load more” - dynamiczne doładowywanie wyników po kliknięciu przycisku „załaduj więcej”
Jeśli paginujemy wyniki na stronie (np. na liście blogowych postów), a poniżej tej listy mamy zwyczajowo jeszcze stopkę - to tak naprawdę w miarę „doładowywania” kolejnych stron poprzez „infinite scroll” albo „load more” powodujemy przesunięcie układu (tej stopki poniżej) i to stanowi problem.

„Infinite scroll” oraz „Load more” bazują na XHR-owym requeście do API, które zwraca nam kolejne wyniki do wyświetlania, które wstrzykiwane są na stronie dynamicznie. Niejednokrotnie podczas tej operacji ładowane są kolejne obrazki, wideo itd.
Zazwyczaj jest bardzo trudno osiągnąć całkowity czas doładowywania kolejnych elementów poprzez te techniki krótszy niż 500ms.
Jak sobie z tym radzić?
- Po prostu usunąć elementy na stronie poniżej przestrzeni, w której doładowujemy dynamicznie nowe elementy. To z pewnością ograniczy ten problem lub totalnie wyeliminuje złe noty CLS.
- Zarezerwować odpowiednio dużo przestrzeni na dynamicznie doładowywane elementy zanim użytkownik zescrolluje w dół strony. Można to połączyć z techniką o nazwie Skeleton Screens, czyli placeholdery (zazwyczaj z jakąś ładną animacją dającą użytkownikom znać, że elementy się ładują). Wykorzystywane namiętnie np. na facebookowym wallu (zobacz screen poniżej).

- Zastosować prefetching odpowiedzi z API wraz z wszystkimi innymi assetami typu obrazki, zanim użytkownik zescrolluje do miejsca, kiedy nowe elementy powinny się doładować.
Szczerze?
W moim odczuciu jeżeli zależy nam na dobrej nocie CLS, najszybszym i najlepszym sposobem będzie po prostu zastosowanie zwykłej, standardowej paginacji. Brak przesunięć układu, do tego lepsze accessibility, z góry wiadomo również, że boty wyszukiwarek odwiedzą i zaindeksują kolejne strony pochodzące z paginacji.
Jest to rekomendowane przeze mnie rozwiązanie w każdym przypadku, ale jeśli już uprzemy się na dynamiczne, spopularyzowane (trochę przez social media typu Facebook, Twitter czyż nie?) paginacje, powyższe 3 punkty należałoby rozważyć, aby dostarczyć użytkownikom jak najlepszy UX, a do tego zaspokoić wymagania Google’a względem metryki Cumulative Layout Shifts.