
Optymalizacja frontendu
Cumulative Layout Shifts + Critical CSS
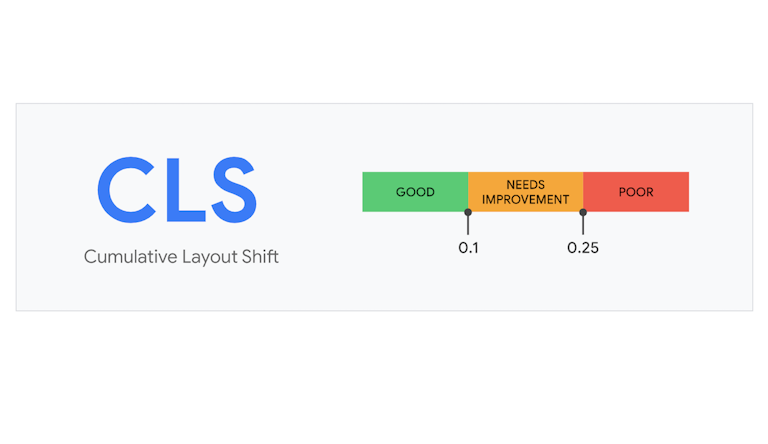
Ostatnio na Instagramie natknąłem się na pytanie dotyczące nowej metryki (wchodzącej w skład Core Web Vitals) - Cumulative Layout Shifts (CLS) i wykorzystywania krytycznego CSSa. CLS to wskaźnik Zbiorczego Przesunięcia układu strony.

Jest wiele stron - polecam na tapetę wziąć np. strony główne polskich portali internetowych - których elementy layoutu przesuwają się podczas ładowania, uniemożliwiając kliknięcie w interesujący nas artykuł. W większości przypadków dzieje się to przez reklamy, dzięki którym zazwyczaj klikam nie w to, co chcę podczas renderowania layoutu (gdyż w sekundzie, w której podjąłem decyzję o kliknięciu, przesunął się cały layout). Jest to ekstremalnie irytujące. Czasem odnoszę wrażenie, że jest to robione specjalnie.
Czym jest Criitical CSS?
Critical CSS to inline’owy CSS umieszczony w sekcji <head> w dokumencie HTML odpowiadający za elementy „above the fold”. Asynchronicznie ładujemy wtedy resztę styli CSS dla layoutu below-the-fold. Dzięki tej technice, nie blokujemy parsera HTML aż cały duży arkusz ze wszystkimi stylami się załaduje, a umożliwiamy natychmiastowo renderowanie górnych elementów poprzez CSS, który jest już od razu dostępny w sekcji <head> (nie wymaga żadnego blokującego requestu do niego).
Arkusz styli doładowywany „w locie”, odpowiadający za resztę strony, może stwarzać problemy z CLS. Musimy pamiętać, aby nie znajdowały się w nich nadpisania jakichkolwiek styli, które znajdują się już w krytycznym CSSie w <head>. Jeśli np. w krytycznym CSSie mamy właściwość font-size dla przycisków o wartości 15px, a w załadowanym asynchronicznie arkuszu nadpisujemy tę wartość np. do 30px, to wtedy następuje przesunięcie layoutu strony.
Warto też zwrócić uwagę, czy aby na pewno w krytycznym CSSie znajdują się właściwości dla wszystkich potrzebnych, „górnych” elementów. Jeśli jakichś brakuje, potencjalnie może spowodować przesunięcie layoutu, w momencie kiedy „doładowujemy” je asynschronicznie w drugim arkuszu.
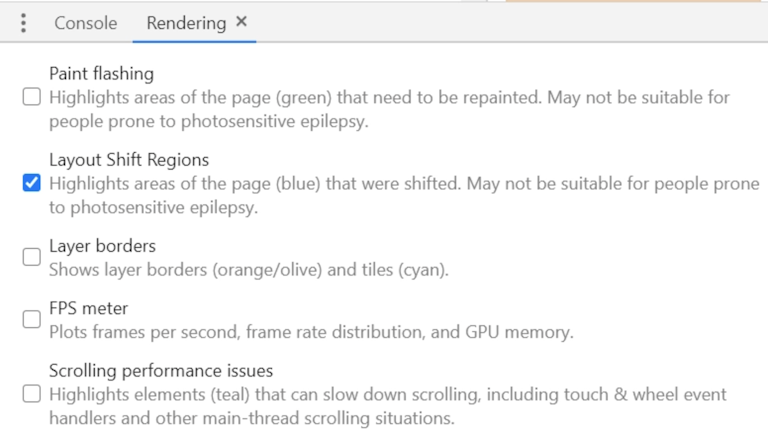
Polecam przetestować swoją stronę, używając Throttlingu w DevToolsach (np. wolne połączenie 3G) i zauważyć, co dokładnie się przesuwa. W tym samym narzędziu znajdziemy też dedykowaną funkcjonalność do sprawdzenia przesunięć layoutu (będą zaznaczone na fioletowo podczas ładowania strony).

Sugerowałbym również, aby zastosować preloading arkusza CSS dla elementów below-the-fold - dzięki temu przyspieszymy ich renderowanie jeszcze zanim użytkownik zdecyduje się do nich zescrollować.
Pamiętaj, że jeśli nie poprawisz noty CLS, to w 2021 roku, gdy Google wypuści update swojego silnika, Twoja strona może spaść na dalsze pozycje w rankingach wyszukiwania.
Zachęcam Cię do zapoznania się z moim autorskim kursem o Optymalizacji Frontendu, gdzie wszystkie te zagadnienia (łącznie z krytycznym CSS i CLS) będą poruszone.